Getting started
How to create a map on dverso
Prerequisites
- Dverso account
Head to https://dverso.io and create an account.
After that you will be able to create a map!
Open the dverso main menu and then click on the big blue button and follow the instructions
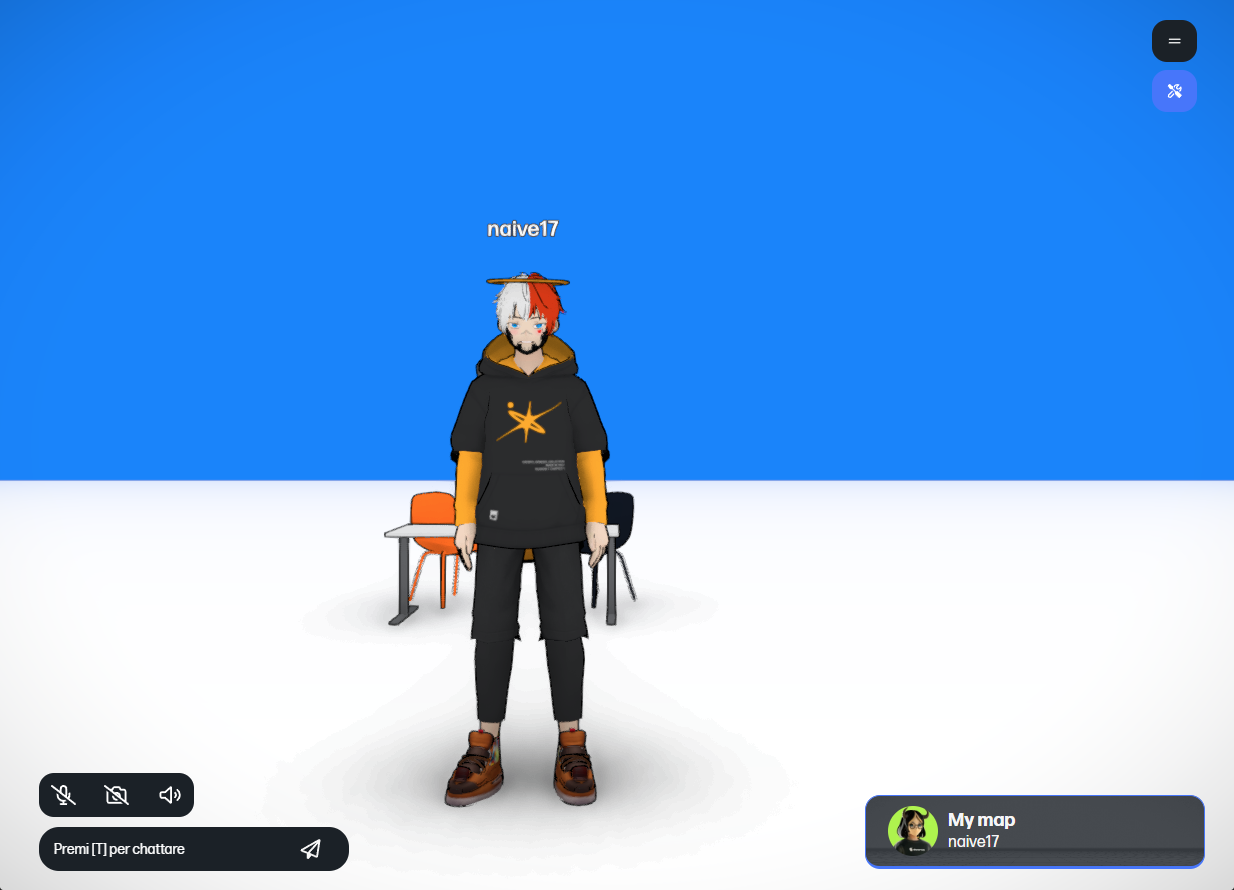
Map editor ui overview
Cool! You created your first map, and what now? Let's analyze what we can see. First of all, the map controls remains the same for all the other maps , check them here

Editing map informations
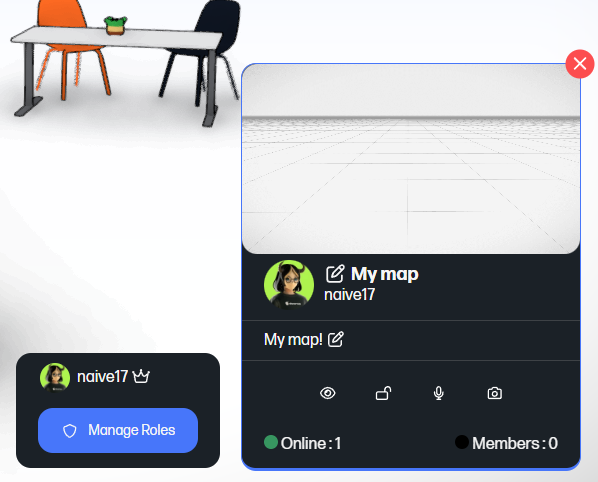
To view and edit map informations you can check the map card in the bottom right and click on it

You can edit the map thumbnail clicking on the image

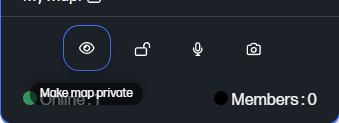
Or change map visibility, lock edit mode and disable voice or video chat

Add or remove editors
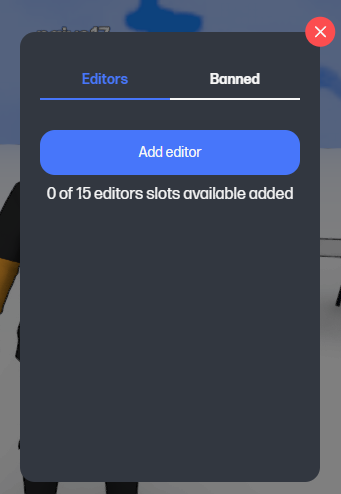
In dverso you can collaborate with others in real time to create engaging experiences, play and have fun. To add/remove editors you can click on the "Manage Roles" button in the Map info You will be presented with the Editor manager ui, in wich you can add editors to your liking just by searching them with their usernames.

Enter and Exit from edit mode
To engage edit mode you can press Shift + E or click on the Edit button in the top right

To exit you can press again Shift + E or click on the play button

Editor view basics
Adding objects
To add an object you can open your Asset tray in the bottom of the screen and just drag them. Assets are sorted by type, upload and tags. You can even search for a specific asset. From the asset tray you can drag assets inside the map easily.
Alternatively you can just click on an asset to add it to the 0,0,0 position of the map
You can upload your own assets to dverso, please refer to the file standards article
Selecting objects
While you have nothing selected you can hover over an object and click to select it. After that you can add objects to selection while holding Shift
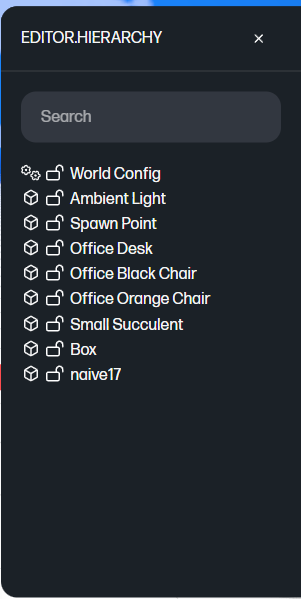
Alernatively you will find all the object list on the Hierarchy panel, on the right of the screen.

Move, resize and rotate objects
After you have added an object, you can select it and transform its size, rotation and position easily, by changing the mode in the left panel
Control the camera
To move inside the editor you need to get accustomed to the camera controls. In the play mode dverso attaches the camera to your avatar to make it easy to control what you are seeing, but inside the editor we need more, so the camera becomes a flying one! Here the control scheme.
- Wheel scroll zoom in/zoom out
- Middle button pan to control camera rotation
- Right button pan to control camera position
Alternatively you can control camera rotation by clicking and moving the gizmo in the bottom right

More in depth control of objects
Each object has a wide variety of configuration to it and to customize them you need to go into the Properties panel (Refer to Move, resize and rotate objects).
After you opened the properties panel you can change a series of properties regarding the object. Each kind of object has a set of properties different from other kinds of object. You can check all the Objects properties here